Woo-Commerce XPay Plugin
These instructions will guide you on how to integrate Payment using XPay services with your Woocommerce driven website. We have setup a testing environment for you to test and play around the integration process.
Pre-requisite
- woocommerce plugin installed on your wordpress website.
- Your community ID. please contact Xpay to get this value.
- API key
- API payment id
Installation
clone the contents of this repository.
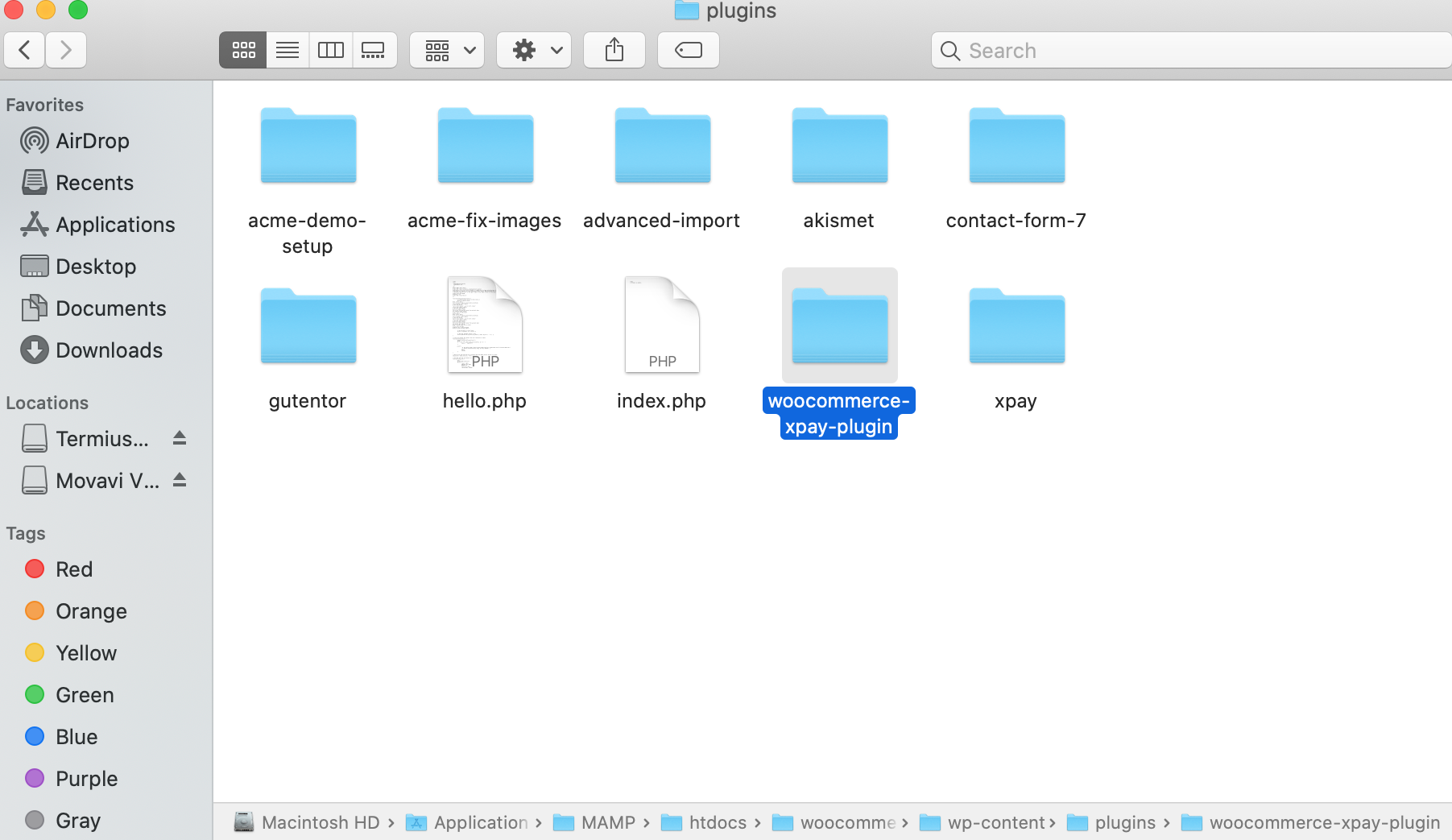
Copy the folder "woocommerce-xpay-plugin", then go to your wordpress site root folder and paste it in the "plugins" folder. This is typically located in {your-wordpress-site-folder}\wp-content\plugins.

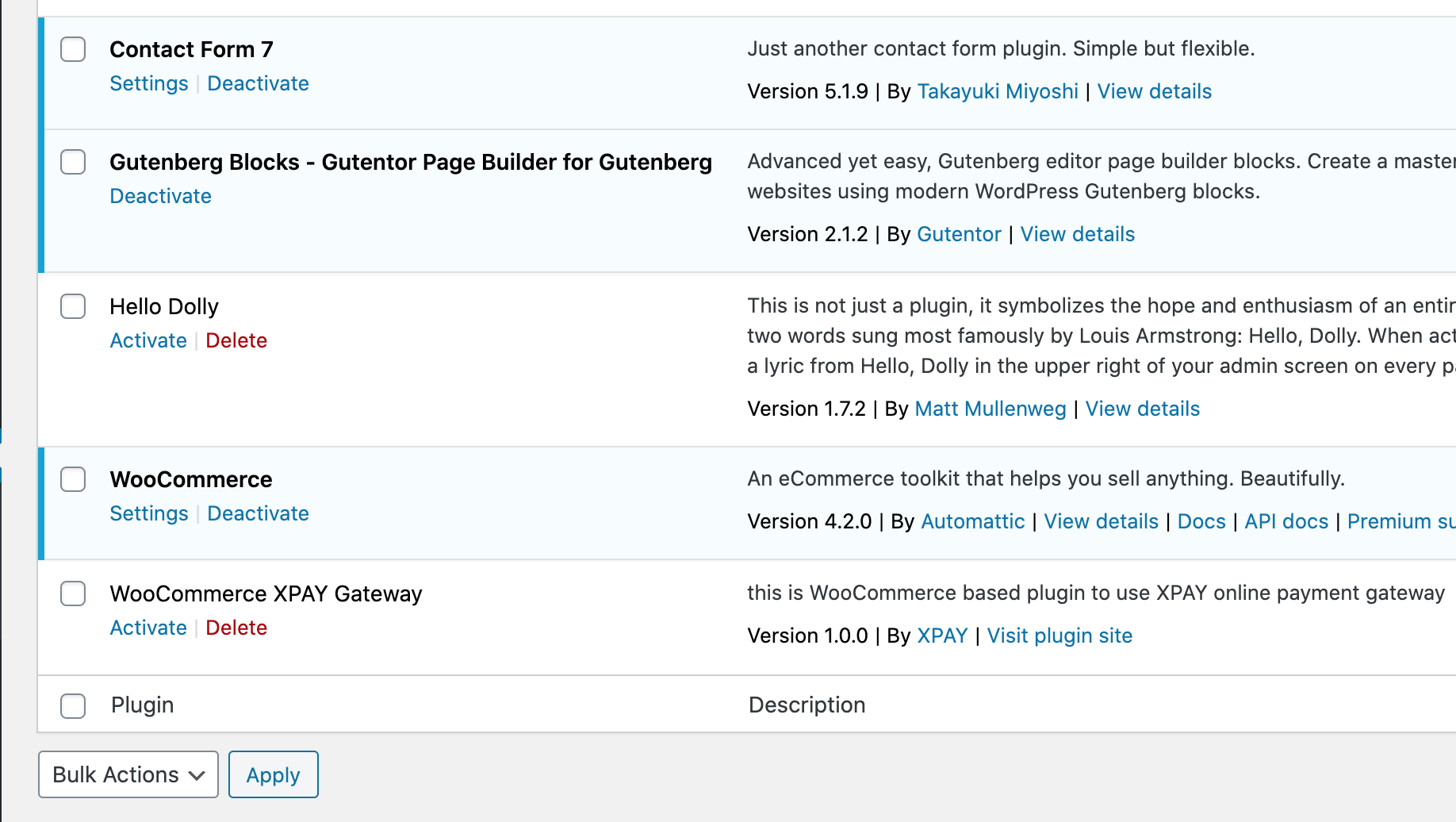
- Open your wordpress site's admin page and navigate to Plugins > Installed Plugins. Then find WooCommerce XPAY Gateway and click on Activate

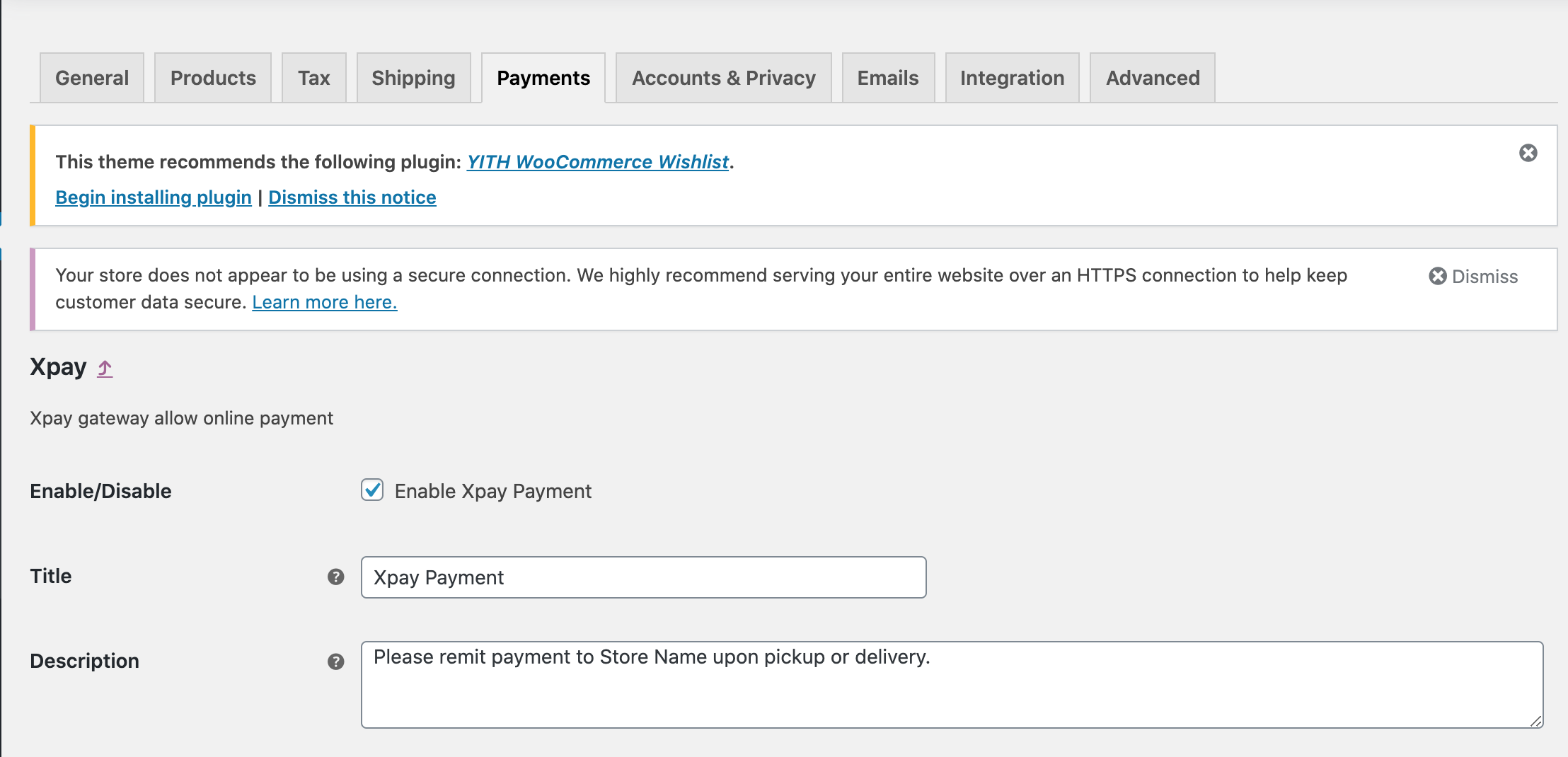
- From the admin site, go to Woocommerce > Settings and select the Checkout tab. Then click on Xpay from the list of available payment methods at the top of the page. If you don't see it here, make sure you have activated the Xpay payment plugin as mentioned in Step 3 above.

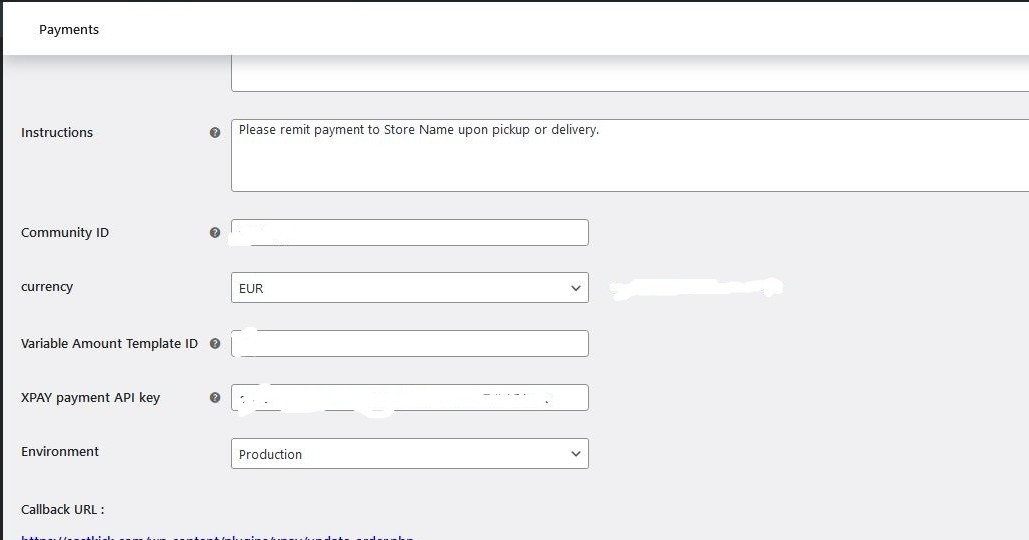
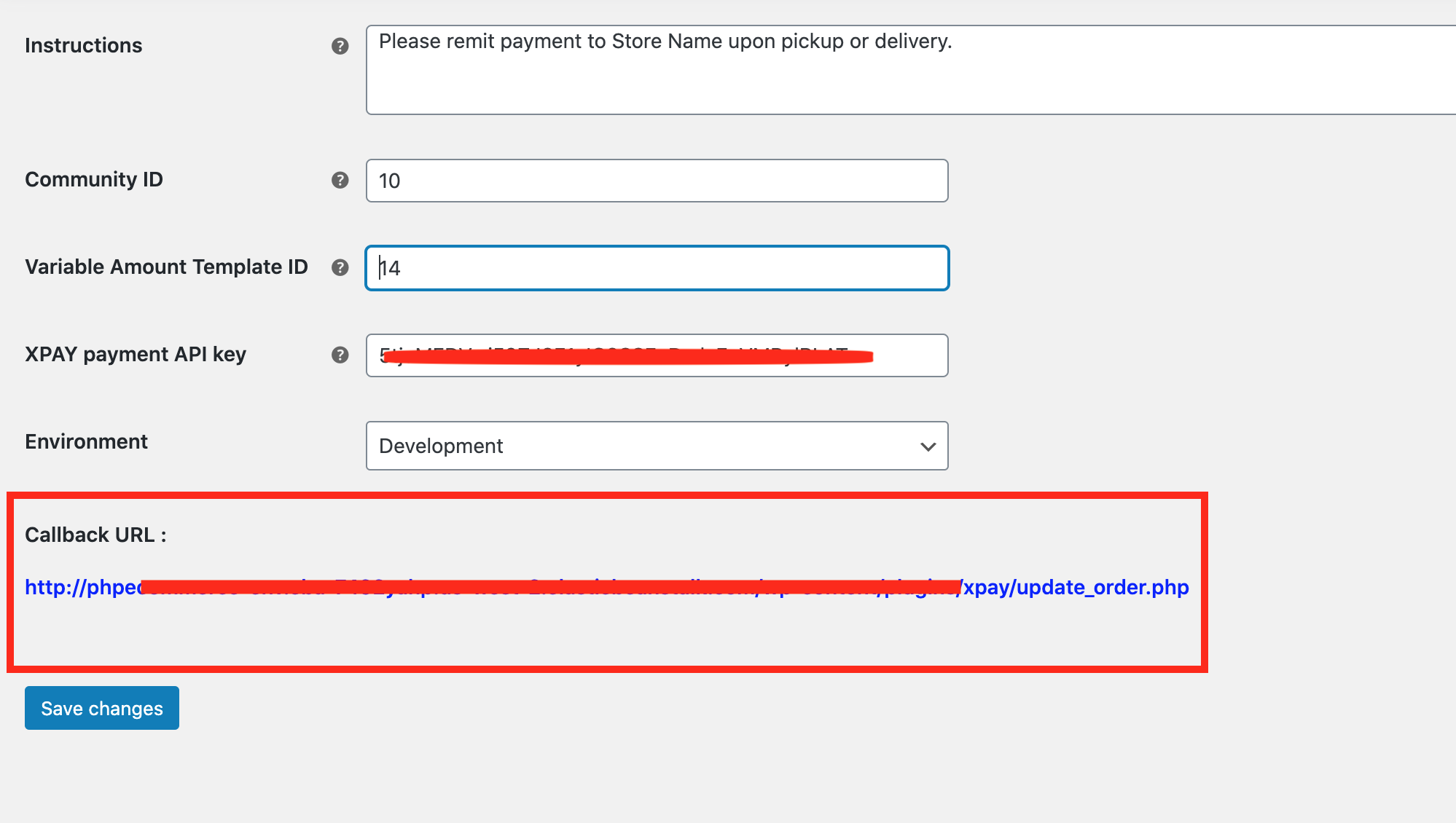
- Once on the Xpay Payment Gateway settings page, fill in the Xpay settings data:
- Community ID in Community ID
- Community API key in XPAY payment API key
- API payment ID in Variable Amount Template ID
- Currency One curreny for all your payments

tip
You have an option to use our plugin in development mode ( by choosing development in the environment dropdown menu ) application which allows you to test out the integration before going live.
while working in development mode, card information are prefilled with dummy data.
We highly recommend using this feature when testing the integration.
copy the url inside callback URL

Go to API payments section in the dashboard
Click on the ID of api payment you linked in the plugin settings
paste the value you copied in step 6 inside the callback url

- SAVE